Shopify
Hackathon
How can you imagine Shopify using its ecosystem to help lower the barrier to entrepreneurship in entirely new regions, demographics, and business sectors?
Project Role
UX Designer
Project Manager
Presentation Designer
Methods & Tools
Figma, Figjam, Secondary Researching, Competitive Analysis, Survey, Sketching, User Researching, Prototyping
OVERVIEW
Background
This project was done for a hackathon sponsored by Shopify and Brainstation. As a team of six, we collaborated to generate a high-fidelity prototype around a given problem space. We had 24 hours to research, brainstorm, prototype, and provide an elevator pitch for our digital solution.
Problem Space
Our problem space is that nearly 40% of new Canadian business owners experience difficulty in starting their businesses due to the continual rise of startup and overhead costs.
How can you imagine Shopify using its ecosystem to help lower the barrier to entrepreneurship in entirely new regions, demographics, and business sectors?
SECONDARY RESEARCH
E-Commerce Sales
We see that Canada falls in the top 10 in global e-commerce sales. This indicates that Canada although relative to the top 3 is small but still a relevant market to consider.
Barrier to Entry—Initial starting Costs
One factor that stood out was the rising costs of inputs (or upfront costs ), which almost 40% of all businesses ran by minorities believed to be a barrier to entry. Our focus is on visible minorities.
Shopify Merchant Share
The chart explains the total breakdown of Shopify users by region in 2020. We see that Canada makes up 6% of all Shopify users. This may indicate that there is more room for the growth of more users in Canada.
Reframing Design Question
The above findings helped us further narrow down our problem statement, so we came up with our final design question:
How might we empower new visible minority-owned businesses through the Shopify ecosystem so that they can start a business and overcome barriers to entrepreneurship?
PROCESS & ITERATION
Proto-Persona
Current Task Flow
We created a task flow of the current version of how areas can be improved upon. As you can see below, this is where you can see the user is led through different pages. These include the main homepage, an additional home page with some questions, an “add product details page” and finally an “adding products page”.
Polaris Branding Design System
In terms of branding, we followed the Polaris design system for the color, typography, and components to keep it consistent with the brand image. As it was provided by Shopify. With this information, we began injecting the appropriate colors, typography, and designs into the final prototype.
SOLUTION
High-Fidelity Prototype Task Flow
CONCLUSION
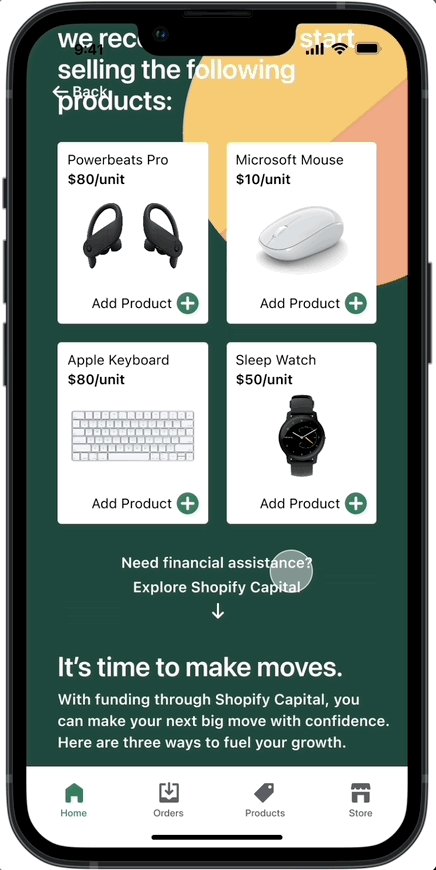
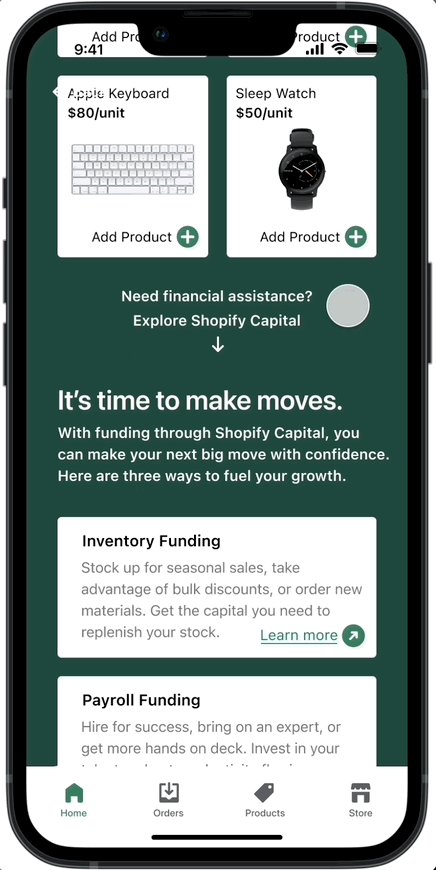
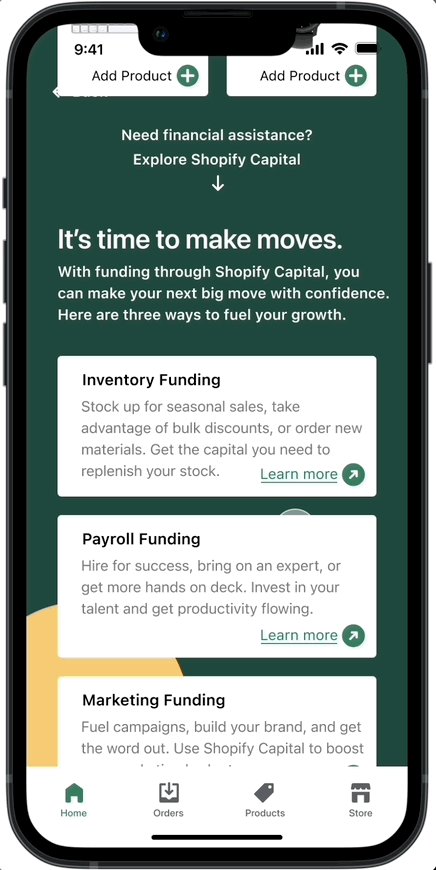
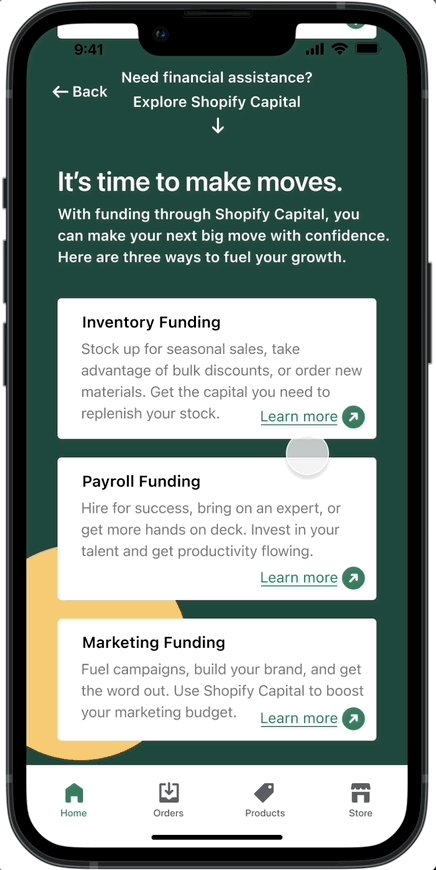
We now have our final high-fidelity prototype! We implemented a CTA button for new businesses to filter and customize their overall experience through a series of questionnaire pages. After the questions were answered there will be a new page of recommended products to sell.
Onboarding & Filtering Process
Clicking Questionnaire Section
Choosing Product Recommendation
Click here to view the high-fidelity prototype.
Landing Home Page
Impact: Estimated Revenue
What does this mean for Shopify? What does it change? How big of an impact?
3.5 million entrepreneurs
20% rate of minorities in the Canadian population
3.5M * 20% = 700k Canadian entrepreneurs that are minorities
105k number of Canadian Shopify merchants
105k/3.5 million entrepreneurs = 3% rate of conversion of Shopify for entrepreneurs
$29/month basic subscription to Shopify, targeted towards starting a new business
700k*0.03*$29/month = $609,000/month in revenue
Next Steps
We will conduct 2 rounds of usability tests. Due to limited time constraints, we felt that conducting a usability test with 3 potential users will provide further insight and feedback on what can be improved. Based on those findings, we can refine the current prototype and have a more finalized digital solution.
After applying those revisions, we can test another 3-5 users and make a 3rd revised prototype by conducting an A/B Test. We will conduct the effectiveness of the current version of the Shopify process with our prototype to see the difference in impact on the user’s experience.
We can also use the data gathered to apply Machine Learning based on the data gathered from the questionnaire. The obtained data is categorical: Nominal (type of product, risk tolerance, type of supplier), and Ordinal (investment per unit).
We can also do a Decision Tree Algorithm. The algorithm will determine the most important feature to start a split and goes down to the next feature to split until it reaches a leaf or final recommendation.